| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- Stream
- 스트림
- 셔뱅
- 내부클래스
- extends
- identityHashCode
- 엔드포인트
- lambda
- finalize
- parameter group
- Up Casting
- down casting
- arraycopy
- generic programming
- has-a
- node.js
- public static final
- Wrapper class
- 얕은 복사
- shebang
- Inbound
- access modifier
- pycharm
- singletone
- 깊은 복사
- constructor
- 자바
- dbeaver
- Java
- 파이참
- Today
- Total
٩(๑•̀o•́๑)و
20200311 - Node.js Tutorial For Absolute Beginners 본문
What is Node.js?
- Javascript runtime built on Chrome's V8 Javascript engine
- Javascript running on the server.
- Used to build powerful, fast&scalable web applications
- Uses an event-driven, non-blocking I/O model
Non-blocking I/O
- Works on a single thread using non-blocking I/O calls
- Supports tens of thousands concurrent connections
- Optimizes throughput and scalability in web applications with many I/O operations
- This makes Node.js apps extremely fast and efficient
Event Loop
- single-threaded
- supports concurrency via events and callbacks
- EventEmitter class is used to bind events and event listeners
What Can We Build with Node.js?
- REST APIs & Backend Applications
- Real-Time Services (chat, Games, etc)
- Blogs, CMS, Social Applications
- Utilities & Tools
- Anything that is not CPU-intensive
NPM
- Node.js Package Manager
- Used to install node programs/modules
- Easy to specify and link dependencies
- Modules get installed into the "node_modules" folder
Popular Modules
- Express : Web development framework
- Connect : Extensible HTTP server framework - baseline for Express
- Socket.io : Server side component for websockets
- Pug / Jade : Template engine inspired by HAML(Detailt template engine for Express)
- Mongo / Mongoose : Wrappers to interact with MongoDB
- Coffee-Script : CoffeeScript(superset of Javascript) compiler
- Redis : Redis client library. Redis is kind of a noDQL db but also a caching system.
package.json File
- Goes in the root of your package/applications
- Tells npm how your package is structured and what to do to install it.
- Holds things like the name of the appicatoin, the version, main, author, license, etc.
The main is basically the file that is the entry point to your application.
- Lists all your dependencies so all the modules that you want to use in your app can go on this file as well.
- Can create a package.json file manually but can also run NPM(npm init) in it and that will set it up for you.

app.js
//var의 의미로 const 사용
//include a node module(http).
//core module이기때문에 별도로 npm install 할 필요 없음. already included in the system.
const http = require('http');
const fs = require('fs'); //include fs module
const hostname = '127.0.0.1';
const port = 3000;
fs.readFile('index.html',(err,html)=>{
if(err){
throw err;
}
//error가 아닐 경우
//http 모듈의 createServer 호출
const server = http.createServer((req,res)=>{
res.statusCode = 200;
res.setHeader('Content-type','text/html');
res.write(html); //readFile의 arrow function에서 쓴 html
res.end();
});
server.listen(port,hostname,()=>{
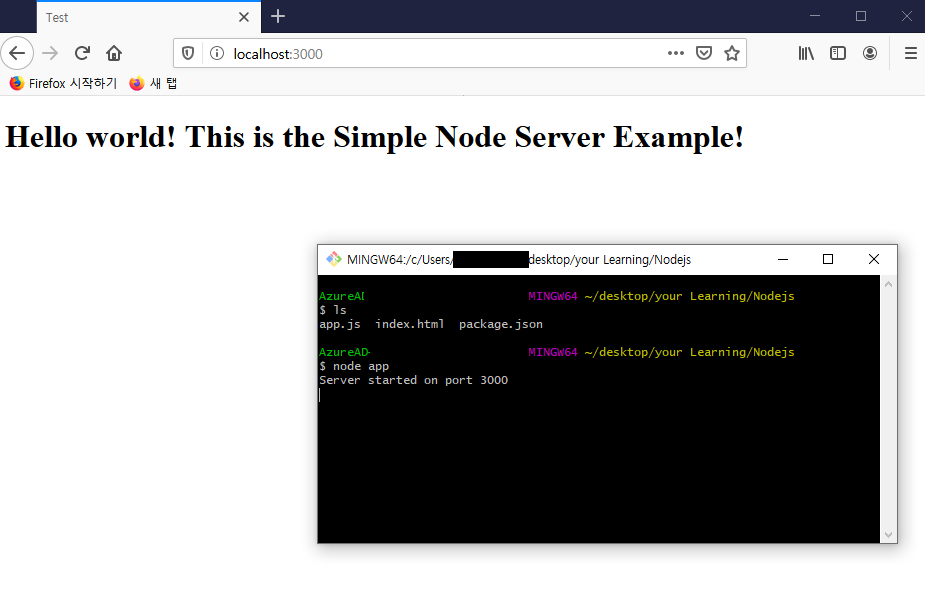
console.log('Server started on port '+port);
})
});


[출처]
https://www.youtube.com/watch?time_continue=993&v=U8XF6AFGqlc&feature=emb_title
